In this article, we will explain two ways of adding an MP3 file to WordPress. In the past, you had to use a plug-in for this. Nowadays this is no longer necessary because WordPress now has this option built-in as a standard feature. There is also an option to embed an audio file with Voicy’s embed feature, which makes an ordinary audio bar visually more attractive. Adding MP3 files adds a new dimension to texts written online. Below we explain step by step how you can add these files.
1. Standard
Add MP3 files via your post
You can add MP3 files in two ways. The easiest way is to do it directly in your post where you want to display the music files.
- Open a new message or a new page
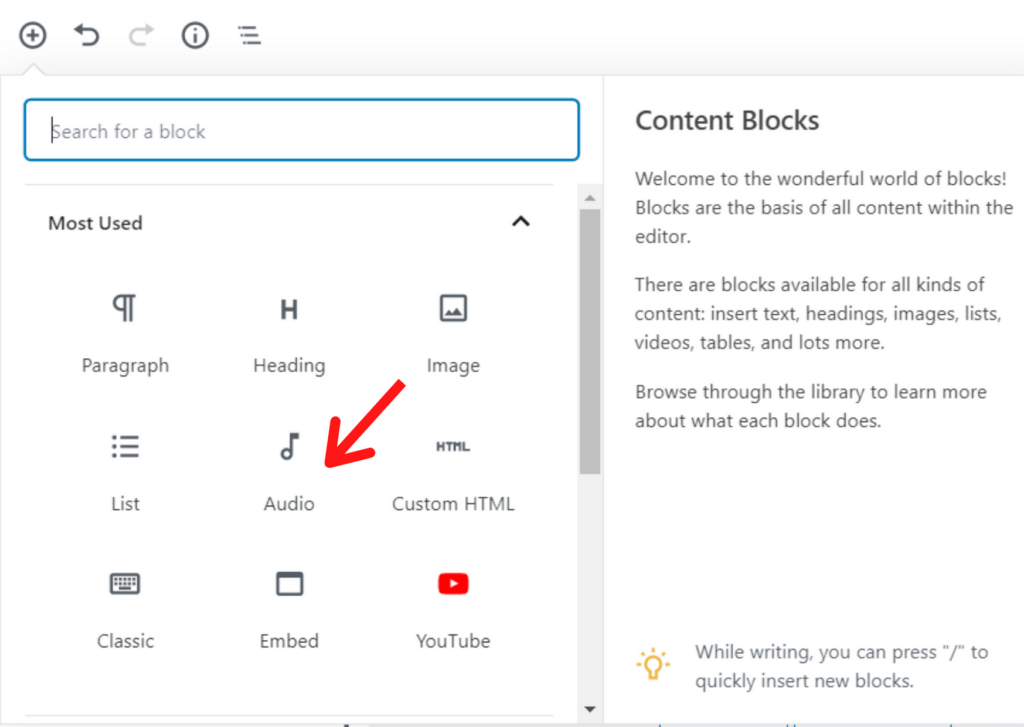
- Select audio
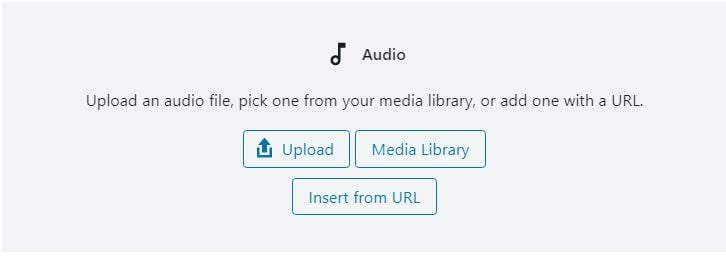
- Upload your media file
- See the result below
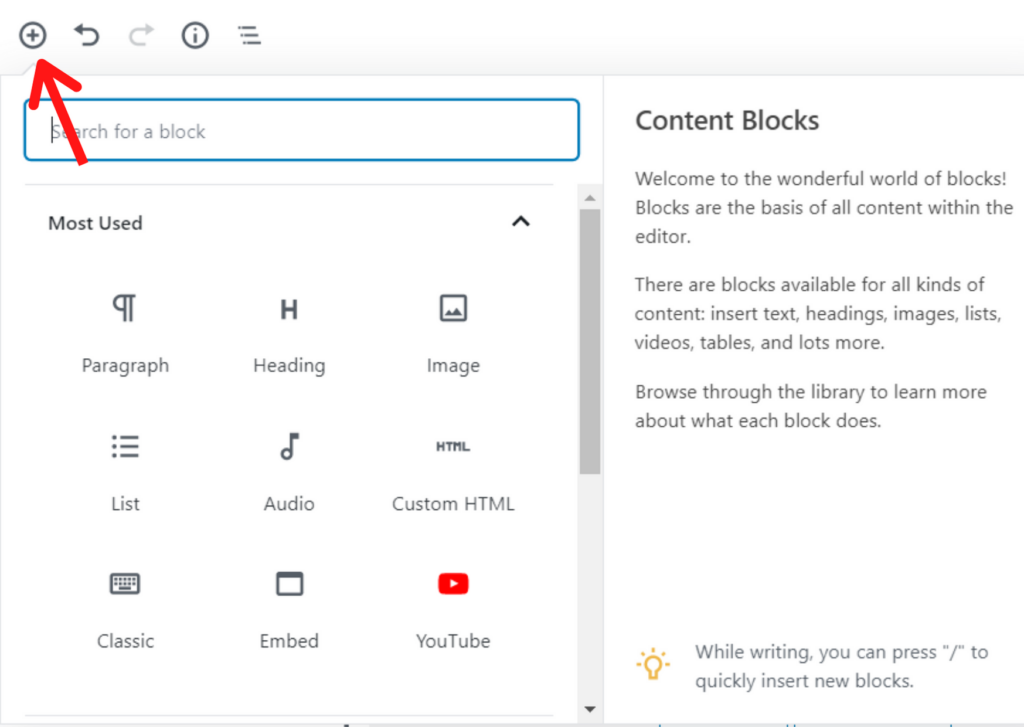
Step 1.

Step 2.

Step 3.

Add audio files via Media
You can also choose to add multiple audio files via Media. You can then select these files in all your posts. The steps are actually the same. You just have to go to Media first.
- Log in to your dashboard
- Click on Media
- Click on Add New
- Select or drop files to upload audio to your Media Library
Then open a new post and continue with step 2. Now you just don’t have to upload the file anymore. You can select the file directly from your media library.
2. Voicy’s Embed Integration
Step 1. Copy the embedding code
Currently, we are developing a copy button at every Voicy to copy the code necessary for embedding. Until then, it is possible to copy the following code, and replace the text ‘voicy_ID’ with the actual ID of a voicy, recognizable by the code in the URL. Find a voicy you like and embed the code underneath:
Example URL:
https://www.voicy.network/clips/qbCSkAdWR0q6YFZhUnkpBw
Embedding code (replace voicy_ID with real voicy ID)
<iframe width="300" height="140" src="https://voicy.network/embed/voicy_ID"></iframe>Step 2. Paste code into website or blog
The second step is very simple. Paste the embedding code into your website or blog. Make sure the code is pasted as html format and not as normal text. For example: In WordPress, you need to add a custom html block to add the code. The result will then look as followed:
If you have any questions, please let us know by emailing to info@voicy.network. Enjoy!